Hành trình tới bàn phím layout 40% phần trăm
NVM quản lý phiên bản Node version
Nên gõ TELEX hay VNI?
Tại sao Developer nên đầu tư mua bàn phím cơ merchanical keyboard
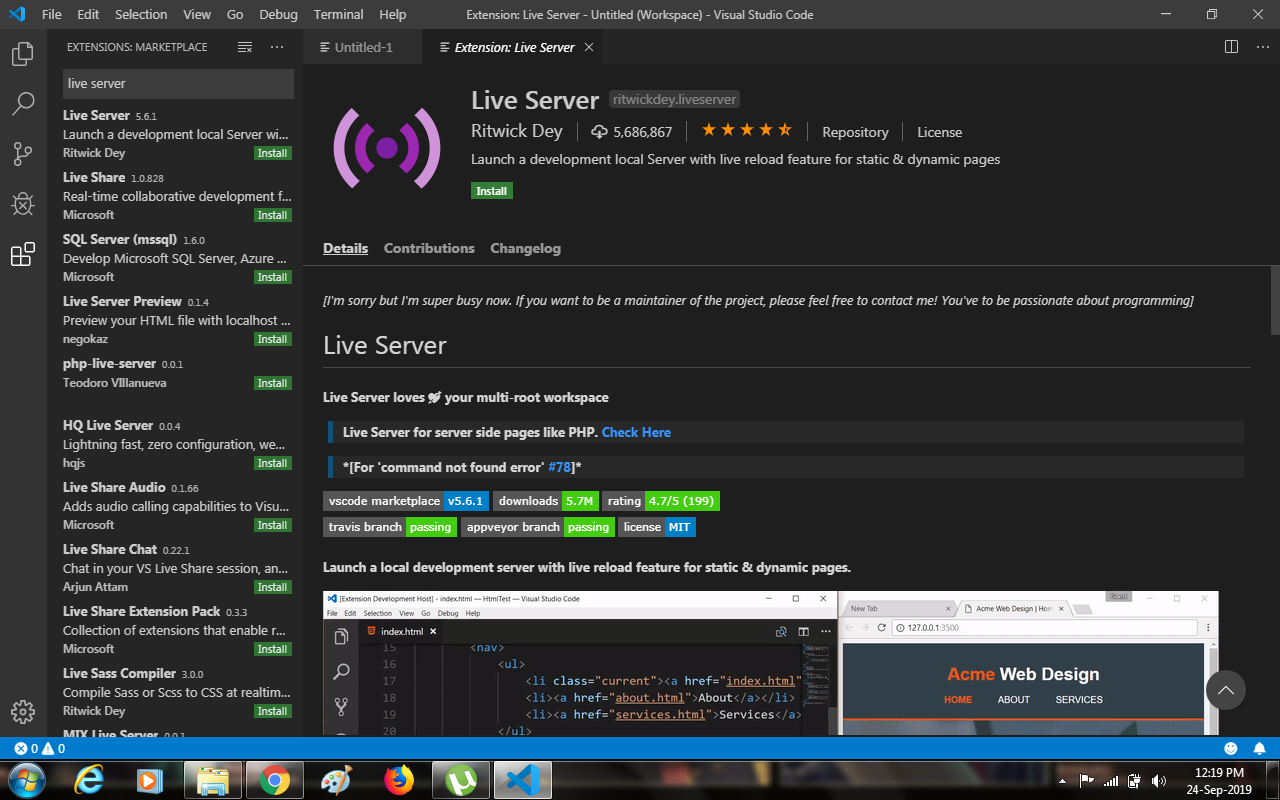
Live Server dùng tạo server tại máy local của dev để xem file html và những thay đổi khi chỉnh sửa trực tiếp nó
Deploy và host dự án ReactJS ra thế giới Internet với Nodejs,Serve, Pm2, Nginx trên một VPS (Máy ảo)
Hệ điều hành linux
Trang trí terminal với starship
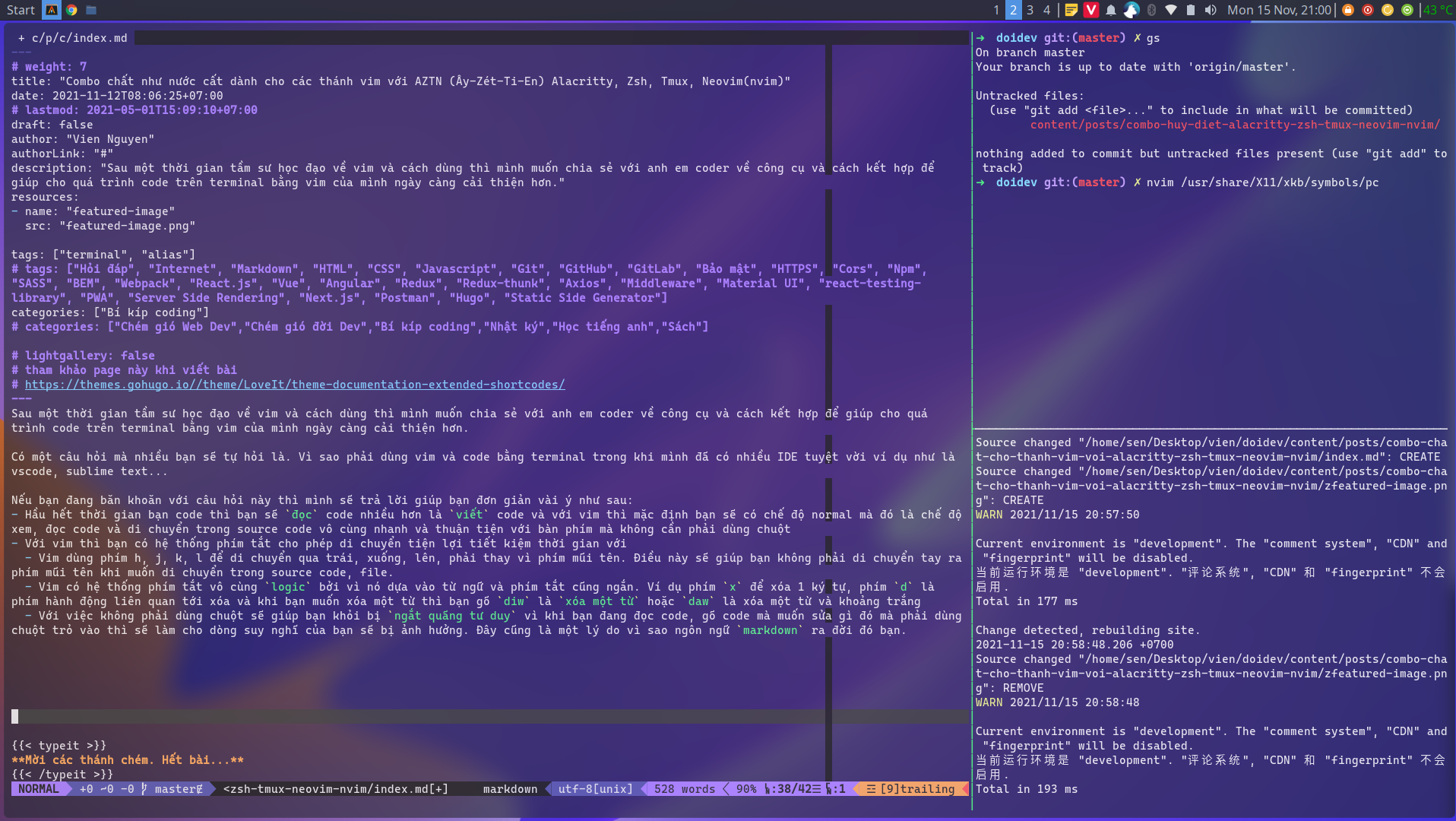
Combo chất như nước cất dành cho các thánh vim với AZTN (Ây-Zét-Ti-En) Alacritty, Zsh, Tmux, Neovim(nvim)
Dùng Alias trong terminal, giúp cuộc đời dễ dàng hơn
Tăng trải nghiệm web app có làm giảm truy cập vào ứng dụng app trên di động?
Xây dựng ứng dụng app là một điều bắt buộc phải làm với những công ty theo mô hình thương mại điện tử, giao hàng… Có một thực tế là ngày càng nhiều công ty đang tìm cách khuyến khích, tạo thói quen cho người dùng tăng sử dụng dịch vụ của họ trên nền tảng ứng dụng app mobile hơn là trên website của họ.
Bàn về cái khung tìm kiếm (search box) trên website và ứng dụng app
Trong trang web, một ứng dụng thì chức năng tối thiểu cần thiết phải có của website có lẽ là chức năng tìm kiếm để người dùng có thể nhanh chóng tìm ra cái họ muốn trong thời gian ngắn nhất để tăng trải nghiệm sử dụng website, ứng dụng.
Tổng quan về web và internet
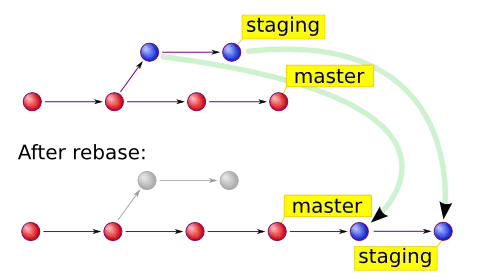
Tổng hợp lệnh Git cơ bản hay dùng - Git cheat sheet
Git cơ bản
Giải pháp tạo site miễn phí bằng Hugo Static Site Generator
Bài viết trình bày một cách để tạo và đưa website tĩnh lên mạng bằng nền tảng tạo website tĩnh là Hugo Static Site Generator
Markdown và những cú pháp cơ bản
Markdown là ngôn ngữ đánh dấu tối giản (lightweight markup languague) được phát triển bởi John Gruber và có sự đóng góp lớn từ Aaron Swartz
SEO là seo (sao)?
SEO là gì?
Theo như mô tả chính chủ của Google thì là “Search Engine Optimization” dịch ra là “Tối ưu hóa công cụ tìm kiếm” mà ở đây chủ yếu ưu tiên tối ưu cho bộ máy tìm kiếm tỷ đô của Google. Cụ thể chủ website thực hiện những sửa đổi website, liên kết website với mục đích sao cho khi người dùng tìm kiếm từ khóa có liên quan tới nội dung của trang web thì trang web đó được hiện lên top (trên đầu) của kết quả tìm kiếm. Muốn web giữ top tìm kiếm càng lâu thì càng phải tối ưu hóa mọi mặt trên website trong đó quan trọng nhất vẫn là nội dung trang web rồi tiếp đến là trải nghiệm người dùng khi lướt vào trang web đó…
Là một Frontend Web Dì ve lốp pơ (Developer) thì sao phải cần biết SEO nhỉ? Khổ cực cày code ra website chạy ổn áp là ok rồi có cần phải tranh việc quảng bá website của phòng marketing không nhỉ?
Thực ra thì cho dù trong đầu ta nghĩ vậy nhưng vẫn phải suy xét là dù sao thì tạo ra website cũng là bao công sức của ta, giống như cha mẹ đẻ ra đứa con cũng muốn nó được nổi tiếng chứ nhỉ mà lúc nó còn mới ra đời chưa có đủ tiền chạy ad (quảng cáo) nên làm sao mà có thể hiện ra trên kết quả tìm kiếm nếu ta không tối ưu nó. Mà đời thì đâu đơn giản, mấy bạn marketing thì giỏi tiêu tiền vào kế hoạch quảng bá thôi còn mình thì phải cố gắng tiết kiệm tiền ngồi xem xét rồi tối ưu hoá kết quả tìm kiếm vậy.
Theo như kinh nghiệm truyền mạng của các SEOer thì có SEO on-page tập trung vào nội dung website, cấu trúc các trang… để hấp dẫn người đọc hay là SEO off-page nghĩa là tạo nhiều back link liên kết trỏ về website và link càng nhiều, link từ website càng uy tín thì khả năng lên top càng cao. Ngoài ra cũng phải tránh những lần thanh lọc của google khi họ thay đổi thuật toán tìm kiếm mà thẳng tay loại bỏ ta ra khỏi kết quả tìm kiếm.
Vậy là ta cũng có chút hình dung mơ hồ về SEO rồi và bây giờ là phải làm sao để tối ưu hóa đây? Thôi chọn tối ưu hóa on-page trước vì dù sao thì nó cũng gần gũi với fontend hơn và cũng nằm trong tầm kiểm soát.

SEO on-page
Đầu tiên
thì mình phải tối ưu mã nguồn của website và tăng tốc tải trang bằng nhiều cách
-
Ví dụ như tối ưu HTML trên semantic HTML5 Tags (thẻ ngữ nghĩa) tuân thủ theo một số nguyên tắc như chia ra các thẻ như header, nav, section, aside, footer, article, main, figure, figcaption, summary, time, details, mark. Thẻ heading H1 thì chỉ nên xuất hiện đúng một lần trên trang, các thẻ nên làm đúng nhiệm vụ của nó.
-
Còn CSS và Javascript (JS) thì nên kiểm tra và xóa những đoạn code dư thừa, minify JS, CSS (xóa khoảng trống, dồn dòng để giảm dung lượng file) cũng như xóa sourcemap.
-
Tối ưu tốc độ máy chủ bằng công nghệ Caching, nâng cấp máy chủ lên gói mạnh hơn
-
Giảm dung lượng các file trong mã nguồn, tối ưu hình ảnh sao cho cân bằng giữa độ sắc nét của ảnh và kích thước ảnh không quá lớn
Tiếp theo
là công nghệ sử dụng để xây dựng website thì ưu tiên công nghệ tạo ra website tĩnh như Hugo Static Generator hay Server Side Rending (SSR) vì dù sao thì Search Engine vẫn chưa tối ưu tốt cho website với công nghệ Client Side Rending (CSR) còn nếu đã trót yêu CSR như React, Angular, Vue rồi thì có thể dùng Dynamic Rendering hiểu nôm na thì nó là cách trả về HTML tùy thuộc vào đối tượng yêu cầu. Cụ thể như nếu đối tượng là trình duyệt (Browser) thì máy chủ trả về một trang Single Page Application còn nếu đối tượng là bot của bộ máy tìm kiếm như Google, Bing, Yandex, Duckduckgo thì máy chủ sẽ trả về trang HTML đầy đủ để phục vụ cho thu thập dữ liệu của các bot. Hoặc cũng có thể chọn Universal SSR như Next Js, Gasby.
Thứ ba
là phải xem xét và giải quyết bài toán hiển thị thân thiện trên màn hình điện thoại hay nói đơn giản là responsive (phản ứng) hiển thị trang web tùy vào tỷ lệ kích thước màn hình mà người dùng đang sử dụng truy cập. Lý do là vì thời đại công nghệ 4.0 rồi và nhà nhà, người người đều dùng điện thoại thông minh (smart phone) để không chỉ liên lạc mà còn đọc tin tức, giải trí… do đó nên nếu giao diện web mà không hiển thị thân thiện trên điện thoại thì cũng ảnh hưởng tới thứ hạng trên kết quả tìm kiếm của bộ máy tìm kiếm. Và hiển nhiên thì những website thân thiện với điện thoại cũng được bộ máy tìm kiếm đánh giá cao và ưu tiên hiển thị
Thứ tư
là cần phải thêm các thẻ meta tag đúng với nội dung mà trang web hiển thị ít nhất cũng phải có thẻ meta title, description. Ngoài ra thì còn phải thêm thẻ meta tag phục vụ cho chia sẻ trên mạng xã hội như facebook, twitter việc này sẽ giúp đường dẫn chúng ta chia sẻ trên mạng xã hội sẽ hiển thị đầy đủ hình ảnh, tiêu đề, mô tả trông sẽ đẹp và chuyên nghiệp, khơi gợi sự tò mò của người nhận bấm vào đường dẫn được chia sẻ.
Thứ năm
là chức năng chuyển tab, ẩn hiện tab nên dùng display:none bằng CSS chứ không nên dùng code javascript để xóa luôn khỏi giao diện bởi vì khi xóa đi rồi thì search engine không có đọc được nội dung đó và do đó sẽ index chỉ mục bị thiếu sót.
Thứ sáu
tạo sitemap, file robot.txt cho website.
Thứ bảy
sửa lỗi các link trả về kết quả 404 - Không tìm thấy trang vì các link lỗi này làm ảnh hưởng tới uy tín của website và trải nghiệm không tốt đối với người dùng vì họ vào link đó không có gì thì cũng sẽ thoát ra ngay
Thứ tám
là nâng cấp lên từ chuẩn HTTP qua HTTPS với chứng chỉ SSL vừa tốt cho bảo mật với khóa đóng trên thanh địa chỉ trình duyệt, vừa tốt cho SEO và không bị trình duyệt cảnh báo là trang web không an toàn
Thứ chín
là chủ động đăng ký website vào Webmaster Tool để chủ động yêu cầu bộ máy tìm kiếm index website mỗi khi có nội dung mới hay thay đổi nội dung trên những trang cũ. Để dùng Webmaster Tool đối với bộ máy tìm kiếm Google thì bạn có thể dùng Google Search Console
SEO off-page
Như ông bà ta có câu buôn có bạn, bán có “Mai Quế Phường”, ý nhầm bán có phường thì chúng ta cũng phải đi giao lưu kết bạn với những trang web khác có cùng chủ đề để có gì xin họ đặt link tới trang web của mình. Hoặc là liên hệ với các nhà cung cấp dịch vụ cho chúng ta để họ đặt liên kết tới trang web của mình.
Hoặc siêng năng hơn thì lên các diễn đàn có cùng chủ đề nội dung của website và tích cực trả lời câu hỏi dẫn link về trang web của mình để vừa có back link vừa có khả năng tăng lượt truy cập của trang web.
Trên đây là một vài chia sẻ kinh nghiệm làm SEO từ vốn tự có của Frontend Developer cho các bạn muốn tìm hiểu. Còn nếu như ngân sách của bạn dư dả thì cứ chạy quảng cáo google, instagram cho khỏe.








 là một trình trang trí và thêm thông tin cho terminal của bạn thêm đẹp và dễ nhìn /trang-tri-terminal-voi-starship/featured-image.png](/trang-tri-terminal-voi-starship/featured-image.png)