Live Server dùng tạo server tại máy local của dev để xem file html và những thay đổi khi chỉnh sửa trực tiếp nó

Vấn đề
Khi đang dev muốn xem file html thì có thể mở trực tiếp bằng browser để xem. Nhưng vấn đề xảy ra đó là khi save file html lại thì browser không có tự động reload lại những thông tin đã lưu lại mà dev phải reload server bằng tay.
Cách giải quyết
Dùng một thư viện chạy trên Nodejs và được quản lý bởi npm đó là live-server và thư viện này sẽ giúp tạo server trên máy local để host file html hoặc host nguyên cả folder với nhiều folder và file html bên trong và tất cả đều có tính năng tự động cập nhật trang web theo thời gian thực khi mà nội dung của file html bị thay đổi.
Cách thực hiện
Dùng npm cài đặt và quản lý global cho gói này với lệnh npm install -g live-server. Xong rồi thì khi mà mình muốn chạy file html nào thì sẽ dùng lệnh để chạy.
- Chạy 1 file html: live-server /path/to/html/file/index.html.
- Chạy 1 folder: live-server /path/to/folder/
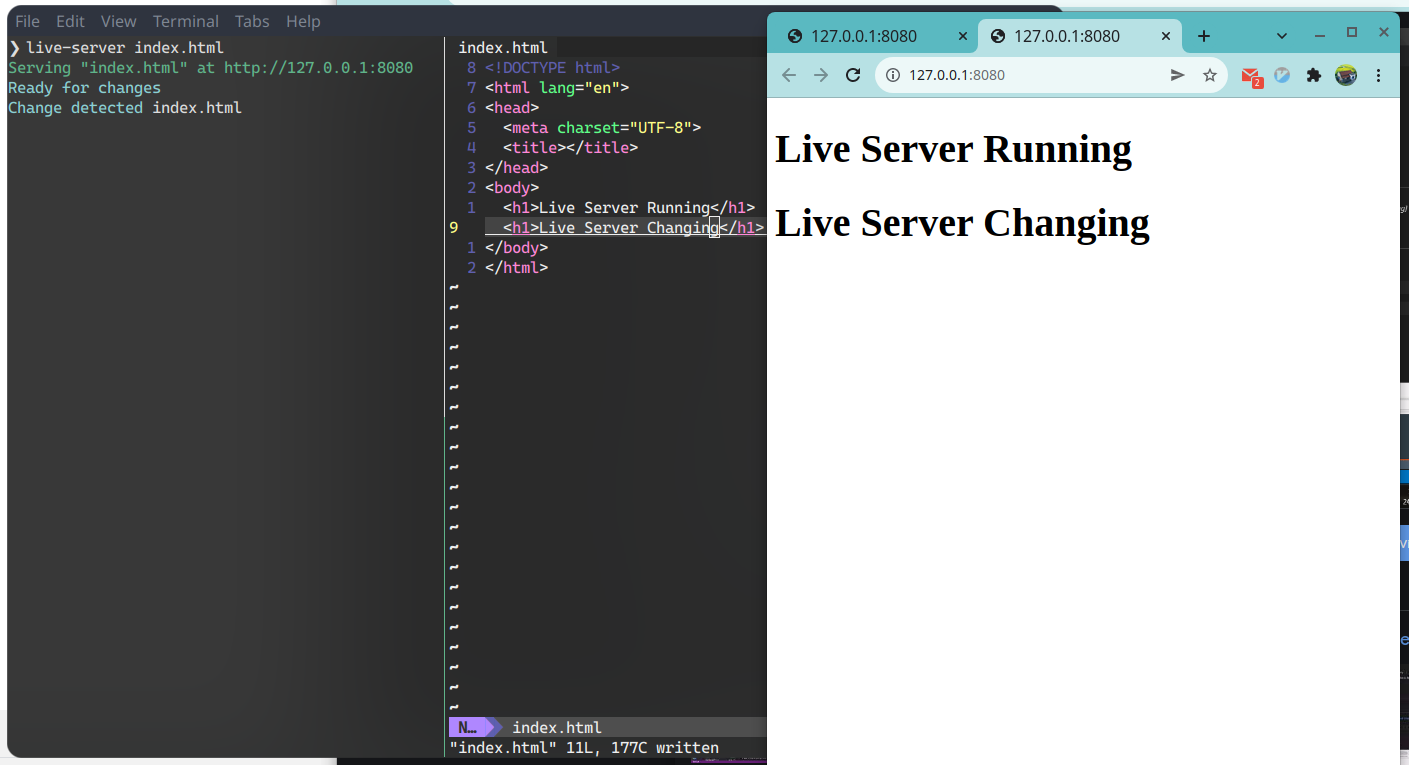
Kết quả nè